Best Text Editors Overview
Selecting the best text editor can be a challenging task. There are many powerful options out there with built-in features and customizable designs. In this article, we’ll be going over my personal top 5 text editors and why you should consider using them! Of course, try one out for yourself and see if it will work for you. If so, great! If not, no sweat! There are many other options out there to try.
Text Editor V.S. Integrated Development Environment
I’m sure I’ll get some heated comments on this topic, but we will only consider text-editors in this discussion. To make a distinction between the two in this discussion, text editors are used to modify code. On the other hand, Integrated Development Environments (IDEs) are more sophisticated. IDEs are capable of text editor stuff PLUS managing full-scale projects and the heavy lifting of building and launching a project.
I have only needed to use IDEs for a couple of classes at UCF and for my part-time job that required Visual Studio and Netbeans. Asides from these experiences, I have almost always used a dedicated text editor. Except for the brief time I used Notepad… it was not fun…
If you are the complete opposite and love using IDEs instead of good ole’ text editors, let me know in the comments! I would love to hear how you use IDEs regularly 😀 With that little disclaimer out of the way, let’s get right into it!
The Best Text Editors of 2021
The Best Overall: Visual Studio Code
Best Program for Beginners: Atom or Sublime
Best Text Editor for Experienced Programmers: Nano or Vim
Honorable Mentions: Notepad++
Selecting From The Best Text Editors
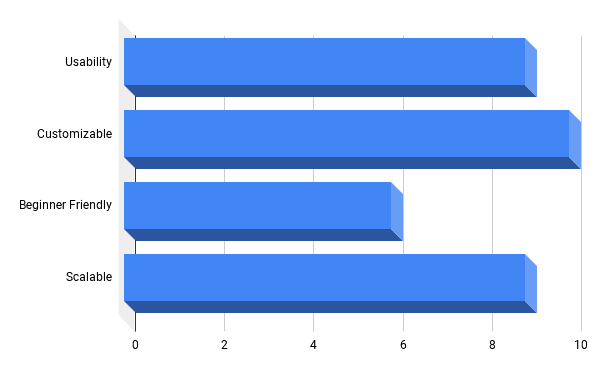
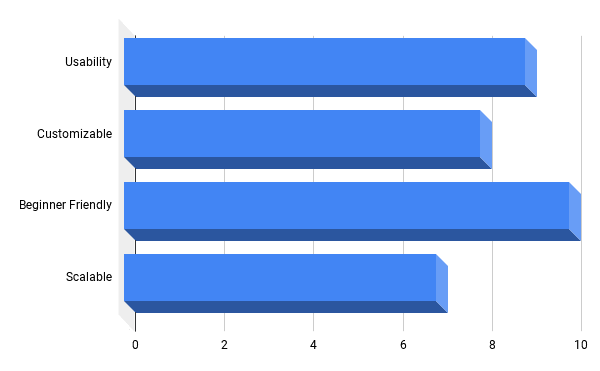
We weigh many pros and cons of each editor in this discussion. A collective score is generated for each editor that weighs usability, customizability, beginner-friendliness and scalability. Higher scores indicate better performance in each respective category:
Usability is how easy it is for you to open the program and use it in your daily coding routine. Everything from the program’s performance to the shortcuts included make all the difference.
Customizability is the ability to suit the editor to your specific needs. This includes the look/feel of the program, extensions/plugins and other integrated features to keep you in your environment.
Beginner-friendliness is a metric to calculate how easy it is for a total beginner to pick up the selected editor.
Scalability defines how well the program will grow with you as your skills progress in programming. This primarily accounts for the free features included in the software.
1. Visual Studio Code – Not Visual Studio…
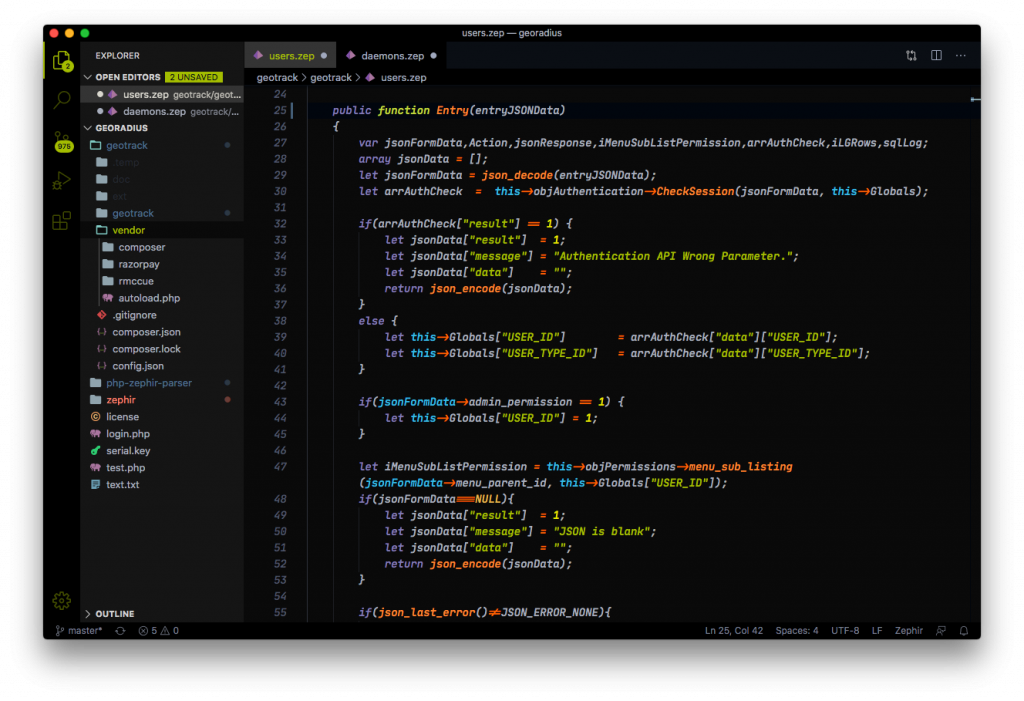
Of all the text editors I have used, my absolute favorite is Visual Studio Code (VS Code for short)! VS Code is an immersive text editor that you can customize to your liking. With integrated features like a terminal and file directory all in one screen, VS Code is a great option for keeping your environment on one screen.
“Hackable” Text Editor
One of the most prominent features of VS Code is that you can customize almost every aspect of the editor. This includes the color schemes, various language supports and helper plugins that make coding more pleasant!

Most of the other editors I can recommend have this feature to some degree. However, VS Code executes this concept the best.
Plugins
As mentioned above, VS Code is very customizable. To top it off with more icing and sprinkles, VS Code offers one of the largest selections of plugins (with community support too!).

While this makes developing much easier, the quantity of plugins could quickly eat up your storage and RAM. I have never run into this issue, but it is something to keep in mind if you are developing on a smaller set up.
Feature Rich
Visual Studio Code mimics it’s larger sibling, Visual Studio, with the quantity of features. Thus, your experience will be much like Visual Studio. Both environments are very feature rich and can be extended to fit your individual project needs.
With great power, comes great responsibility. Having access to many features all at once may be overwhelming for new programmers, so be mindful of this if you fall in this category.
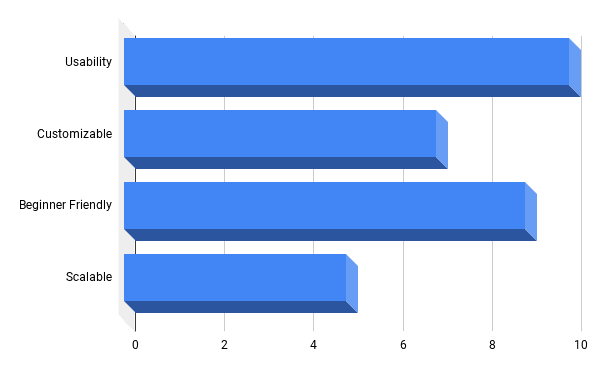
Overall Score – Would Recommend To A Friend!
As much as I would love to give VS Code a perfect score, I think it is lacking in a few beginner-friendly elements such as intuitively disabling autofill for beginners and gradual feature release (so as to not overwhelm the user). If you have experience coding, then I would totally recommend switching over to VS Code.

2. Atom – A Solid Choice
Atom is another great text-editor for general use like VS Code. With extensive community support and growing list of features, getting started with Atom is a breeze!
Constant Updates
In my opinion, I think Atom is the direct competitor to Visual Studio Code. When I first started using Atom, it was a very minimalistic text-editor compared to IDEs and VS Code. Nowadays, Atom has grown into quite the editor!

For instance, teletype is a new feature that allows you to program in real-time with your friends! This feature was released around the time VS Code’s own variant of code collaboration was introduced. Personally, I have not used this feature on either platform as one requires friends to code with first :'( … However, I have heard great things with both platforms.
Beginner Friendly
In my humblest opinion, I would say that Atom is more beginner-friendly as opposed to VS Code. From my experience with Atom, the features do not appear as overwhelming for new programmers.
This is more of a subjective claim. Most of the clients I have worked with will usually select Atom over VS Code if they feel VS Code is too overwhelming to them. Honestly, I can see where they are coming from!
Extensions VS Built-ins
Unlike VS Code, Atom uses extensions to extend the functionality of the editor. VS Code, on the other hand, has many of these features built in. What does this mean?
Long story short, not having these features built in means Atom is more light-weight than VS Code. It could be a good thing if you do not have a powerful setup, but there are some performance drawbacks since Atom does not have these features at its core.
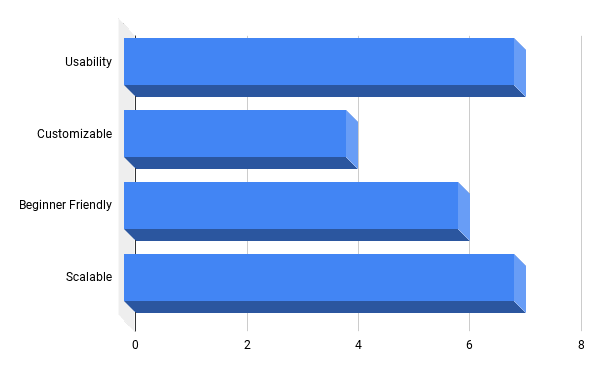
Overall Score – A Solid Text Editor!
I’m very happy with Atom! There are a lot of great features that make Atom a great solution for beginning programmers. However, not having an integrated terminal and sluggish speeds with more extensions does make it more difficult to scale your progress with Atom.

Atom is a very customizable editor, much like VS Code. If you find that VS Code is a bit much, Atom would be the next editor I recommend! It is very usable and more oriented to beginners -in my opinion.
3. Sublime – Another Great Option!
Sublime is a great alternative to Atom! From my experiences with Sublime, I do not feel that they are competing with Visual Studio Code. So if you are looking for a solid text editor without the fancy features, Sublime is your best choice!
Shortcuts
Like the other editors we’ve talked about so far, there are many different shortcuts you can use. Combined with the simplistic nature of Sublime, you have a really powerful editor at your disposal.

Sublime shares a similar look and feel to VS Code, but it does not have the toolbar at the top or terminal extension. This could be desirable if these features are overwhelming for you.
Extensive Support on GPU Architectures
If you have a GPU, Sublime might be a great option for you. Their website claims they have native support for up to 8k renderings with lower battery consumptions -which is awesome!
Being able to use a GPU for coding purposes can allow for more StackOverflow tabs in your browser. Sublime is very considerate for including this support!
Paid Version
One of the reasons I do not immediately recommend Sublime is because they charge $99 USD for a paid license and $168 USD for extended Git compatibility. This does make it more difficult to scale in the long run with this editor.
However, the features you get with the payment are pretty useful. If you are considering purchasing the full version, I would recommend trying out VS Code first (I’m sorry Sublime!).
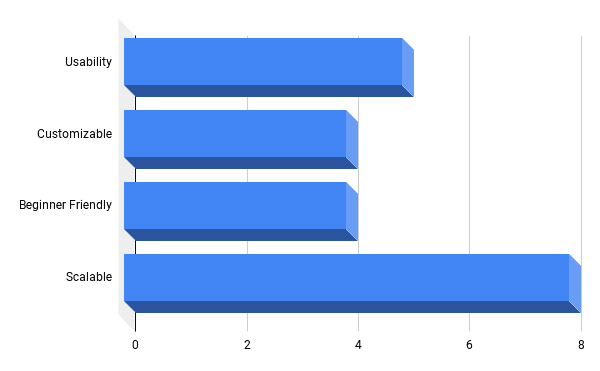
Overall Score – A Little Pricey But Still A Great Option
While you do need to upgrade your Sublime when you outgrow the free version, I think that the free edition of Sublime is still worth your consideration.

With GPU support and a visually appealing editor, you won’t go wrong starting out with Sublime! I do not think it is as scalable as other options due to the pay wall for the advanced features. Asides from this, Sublime will grow with you well.
4. Nano – For When You Want To Be A Hacker
These last two editors on our list are terminal based editors! These OG editors have been around for quite some time and have massive community support. Given that they are terminal based, it may be more challenging for beginner’s to pick up on.
Easy To Understand Interface
Unlike Vim, our last editor on the list, Nano displays what commands you have in the lower section of the terminal.

While this is a subtle feature, it does make a huge difference for beginners. The most common Vim meme I have seen involves not knowing how to close Vim, ironically. But you don’t see Nano memes like that!!
Very Lightweight
If you thought Sublime and Atom were lightweight, Nano (and Vim) beats these by a long shot!
Since you do not have much graphics to worry about, your editor will be lightning fast on just about any device you run it on.
Overall Score – Old Reliable
If it ain’t broke, don’t fix it! This editor has been around for a while and for good reason.

Nano does not score as high as the other editors because it lacks graphical features that I enjoy. I would not regularly develop with Nano, but I will almost always choose Nano for any cyber security, networking or otherwise friend-impressing activity!
5. Vim – The “Cooler” Nano
Some people think Vim is cooler than Nano. Subjectively speaking, I disagree. With my prejudice aside, I will admit Vim is another solid terminal-based editor you should consider learning.
Anti-Distraction Features
As previously mentioned, it is a pain to try and exit Vim as opposed to Nano. With this in mind, Vim can advertise this as an anti-distraction feature!
With all jokes aside, having an obscure exit string allows you to use key binds that you wouldn’t be able to use in Nano.
Physical Size On Your System
The footprint of Vim (and Nano) is quite small compared to the other editors we talked about! With that being said, these editors are often included by default in many systems.
You could really use Vim or Nano to work remotely from a foreign computer. If you needed to write a quick solution for work or break into a mainframe Mr. Robot style, Vim would be a great solution for writing your code to do it. Of course, follow the law when it comes to ethically hacking.
Overall Score – I Still Like Nano Better!
Overall, Vim is less beginner friendly and a bit harder to master than Nano in my opinion. With that being said, it is more scalable than Nano with some of the features that are shipped with Vim.

Of course, there are many different views on terminal-based editors. Mine is more in favor of Nano out of personal preference. I would recommend you try both and seeing which one works the best for you!
Honorable Mention: Notepad++
I started my programming career with Notepad++, and it wouldn’t be right if I didn’t include a discussion on the editor. Compared to the feature-rich competitors, I don’t feel that Notepad++ is one of the best text editors, but it is a great place to start!
Notepad++ offers improved graphics from Notepad, built-in support for many programming languages and the preferred editor for displaying screenshots of code. By default, Notepad++ has an eye-scorching bright white background. This is great for showing off your code, but can be painful to the eyes if you are staring at the screen for too long.
Notepad++ is arguably the lightest, graphics-oriented editor out there. If you do not want to have a massive download but still have great performance, consider using Notepad++.
Best Text Editors Conclusion
Selecting your text editor can be tricky! Hopefully, this article made your decision a little bit easier by providing a list of the best text editors. If you would like to learn more about how to use your text editor, check out our website!
We offer a wide range of tutorial series to help you learn computers and how to program them!

Founder and CEO of R U Coding Me LLC. Jacob obtained his Bachelor’s of Computer Science at the University of Central Florida. He likes to go to the gym and teach people about technology.